Print Layout And Design Tools
When it comes to designing a website layout, tools can be useful, and we list some of our favourites here. But before we start, a word of warning: tools themselves can't design a layout for you.
Learning design often requires time to study, copy, and then implement what you've learned into your own ideas. Doing is still your most powerful teaching tool.
Over time, repetition ingrains habits and techniques into your mind. Follow along with these tips and resources to see what might provide the most value to your practice sessions.
To learn more about the layout design of web pages, check out our free 73-page e-book The Zen of White Space in Web Design: Space, Ratios, Minimalism.
Typographic design relationships don't always need to follow a particular ratio, but they do need to be consistent with page design and font styles.

When it comes to practicing web typography, Modularscale is a very handy web app. The app helps determine accurate ratios for font sizes in any type of web design project.
CSS font size code is given beside each text block for an easier time copy/pasting into a stylesheet.
The whole application is based on scaling fonts. If you want to learn more about how it all works, check out the instructions panel located on the right-hand side.

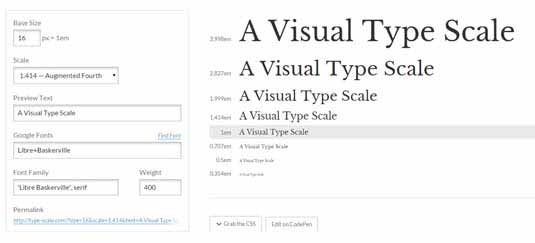
Our design team also recommends Type Scale for toying with typography. You can set the base pixel value (which is typically 16px in most browsers) to any ratio, including the golden ratio or whatever custom value makes the most sense.
The best part, however, about Type Scale is that you can dynamically change the font family to anything you'd like.
All fonts on the page are hooked up to Google Fonts so you can manually change the font family at will. We'd highly recommend this site to anyone who wants to play with or plan out font size ratios.

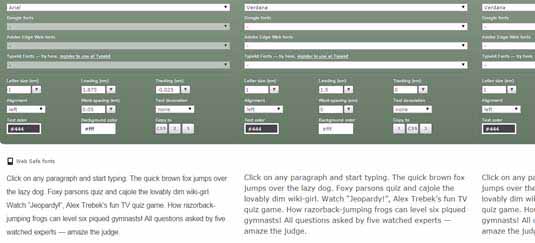
To focus more on paragraph styles, check out Typetester. This is another free web app that lets you set values for different font families, sizes, margins, and other text features. To make comparisons easier, Typetester lets you play with typographic styles in multiple columns.
If you want to test line height (the vertical space above and below a line) you can also use Typetester or the excellent online web app CSS Leading.
Both sites allow web designers to visualize how their paragraphs will look on a live site without hard coding CSS from scratch. All of these tools serve as both design playgrounds and learning centers for designers experimenting with negative space for typography.
02. Online grid generators
Grid systems are perfect for designers who want a pre-built setup to organize a new layout quickly.
But CSS grid systems are often separate files which turn into extra HTTP requests. Sometimes it can be easier just to use online grid generators for obtaining column & gutter sizes.

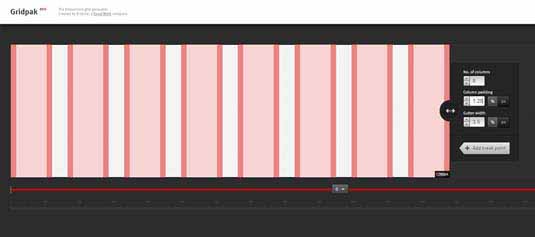
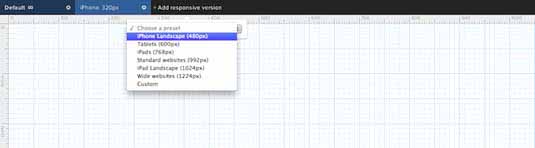
Gridpak offers everything you would expect from a grid generator. You enter values for the number of columns, plus the column/gutter size. If you set a maximum width, the internal columns will be squeezed into the container. Responsive designers should also enjoy Gridpack since it can generate breakpoints for CSS media queries.
Once finished editing, you can download the grid's CSS in a .zip file. The whole layout is structured into dynamically generated CSS with optional SCSS/LESS files. Gridpak requires some acclimation, but it's an excellent method for visualizing your completed layout.

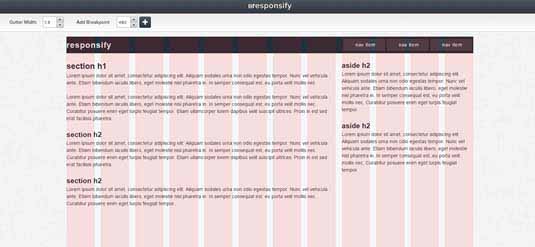
On the subject of responsive design, another useful web app comes to mind. Responsify uses a demo layout on the screen with column overlays. Many designers will find this site easier to use for visualizing how a layout should be structured.
Responsify is yet another tool for generating your own custom responsive HTML/CSS template. But you do not need to actually download the files if you'd rather create them from scratch. Responsify can still be useful as a free visualization tool for understanding the use of white space between columns and page content.
If you'd like to peruse other grid generators then take a peek at these alternates:
- Gridulator
- GridKit
- GridCalculator
- Responsive Grid System Calculator
- Responsive PX

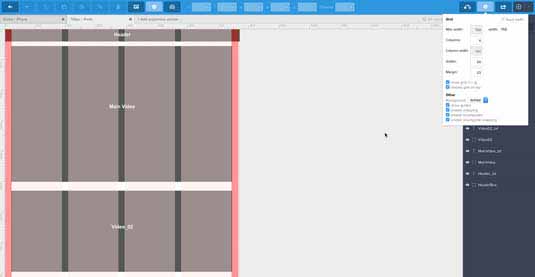
On a side note, it's also worth mentioning that UXPin comes pre-loaded with a grid generator and the ability to create multiple responsive breakpoints.
As you wireframe and prototype, you'll be able to create quick responsive iterations while maintaining consistent alignment.

The golden ratio dictates that two elements are in perfect harmony when measured to the ratio of 1:1.618. The pattern is found almost everywhere in nature and it applies to design composition as well.
You don't need to strike this ratio for all relationships on the page, but you should certainly understand it's value as a timeless design fundamental – it is, after all, almost 2,400 years old.

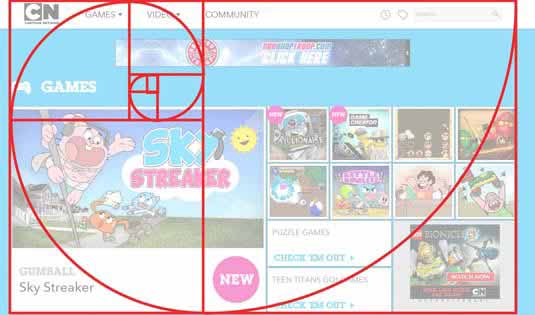
The golden ratio can be visualized as a diagram where content blocks shrink down in a repeating pattern. Drawing a spiral from the largest block to the smallest creates a curved pattern on top of the squares, as you can see above. You can follow this pattern to design certain areas of the page as more detailed and content-driven.
As the spiral dwindles, it leads into more detailed areas of the page. The golden ratio can thus help determine the location of important content relative to other elements on the page.
To learn more about the practical application of the golden ratio, we highly recommend the below tutorials:
- Smashing Magazine – Applying Divine Proportion to Web Design
- Hongkiat – Applying the Golden Ratio to Modern Designs
- Tuts – The Golden Ratio in Web Design
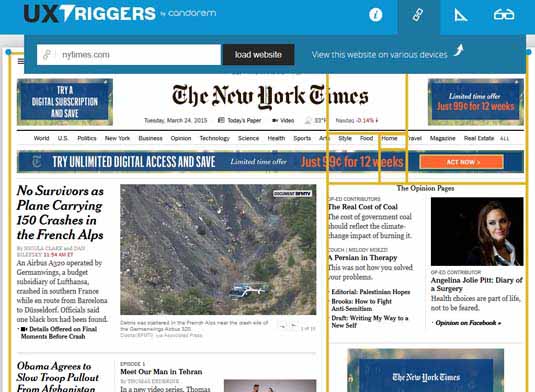
A small online web app created by UX Triggers allows you to resize and scale the golden ratio rectangles on top of any website. If you have time to spare, try playing with some different websites to see if the ratio fits with any layouts.

Adobe users may alternatively want to check out how the ratio works in Photoshop. Try downloading this freebie PSD containing resizable ratio rectangles. The custom ratio shape freebie is another great choice if you'd rather scale the vector shape directly in Photoshop.
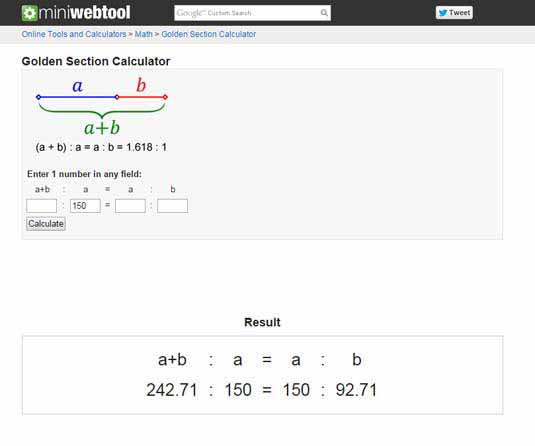
This golden ratio calculator created by Miniwebtool is also remarkable. It's an online web app that allows designers to set a pixel value for either part of the ratio which then automatically generates the other value.

As you might conclude from this web app, the formula is a little tricky but it breaks down like this:
A+B compared to A creates a ratio. This exact same ratio should appear when comparing A to B. If this sounds confusing, then you'll save yourself a lot of grief by using a calculator.

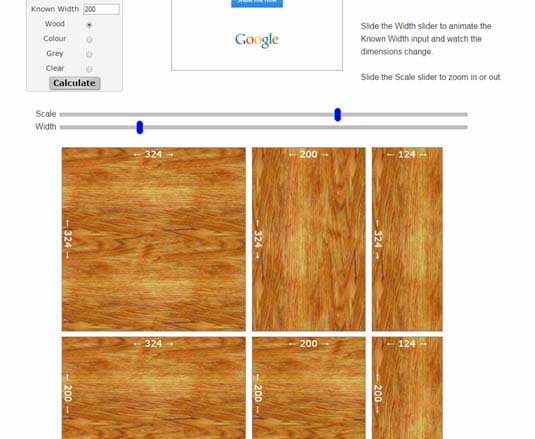
To see the ratio more compositionally, check out this ratio calculator. All of the square blocks represent the whole ratio in a full composition.
Horizontally, you'll see row relationships and you'll vertically see column relationships. If you just want to see the blocks as simple elements, you can easily change the wooden pattern to grey or clear
Aside from compositional design, the golden ratio also applies to web typography. Consider the relationship between two headers, or the distance between two paragraphs. This Stack Overflow answer explains how you can set a golden ratio value in CSS.
Also try skimming through these other related golden ratio links:
- Golden Ratio Slideshare Presentation
- The Golden Ratio Explained (YouTube)
- Examples of Golden Ratio Principles
- Ideal Uses for Designing with the Golden Ratio
- Understanding & Using the Golden Ratio in Web Design
Remember, however, that the golden ratio - like all design best practices - does not live in a vacuum. As described in Web UI Design for the Human Eye, make sure you also consider the F & Z Pattern to design for how users scan websites.
Wrap-up
Online tools and resources are great because they'll save you time and help you see the design process more clearly. But they should never become a crutch where you're reliant on tools to create UI designs.
By continually practicing, you'll improve your awareness and skillset to grow much more comfortable designing web interfaces from imagination. For a quick reference, we recommend that all designers check out this guide to visual composition. If nothing else, it's at least worth a quick skim over the negative space section.
White space as a fundamental design technique requires a lot of practice to fully comprehend. You'll need to create dozens of websites before achieving any serious results. But all of the tips, resources, and examples from this book should be proof positive that anyone can learn to design confidently with white space given enough time.
To learn more, check out the free e-book Zen of White Space in Web Design: Space, Ratios, Minimalism. The book includes 73 pages of advice with 14 analyzed examples from Google, Wanderlust, Sketchapp, Lever, and others.
Words: Jerry Cao
Jerry Cao is a content strategist at UXPin – the wireframing and prototyping app.
Like this? Read these!
- 10 steps to engaging user experience
- Brilliant Wordpress tutorial selection
- Free tattoo fonts for designers
Print Layout And Design Tools
Source: https://www.creativebloq.com/web-design/top-tools-layouts-61515452
Posted by: knightwhock1985.blogspot.com

0 Response to "Print Layout And Design Tools"
Post a Comment